Grafana 的策略是 Big Tent,目的是建立一個開放的平台,透過 Data Source 支援多種資料來源。近期他們在 GitHub 上發布了 Data Source Roadmap,記錄各種新 Data Source 的開發狀態,並邀請社群與使用者提供意見與回饋。社群成員也可以提出想新增的 Data Source,讓 Big Tent 的平台越發壯大。

可以容納各種 Data Source 的 Big Tent,圖片來源:Grafana overview deck
Grafana 的角色是統一的查詢與視覺化介面。當使用者檢視或查詢資料時,Grafana 服務會與 Data Source 連線並進行查詢。因此,必須確保 Grafana 服務有連線所需的資訊、權限以及可連線的設定,例如網域、IP、防火牆等。Data Source 與使用者所處的環境無關,僅需與 Grafana 服務連線即可。

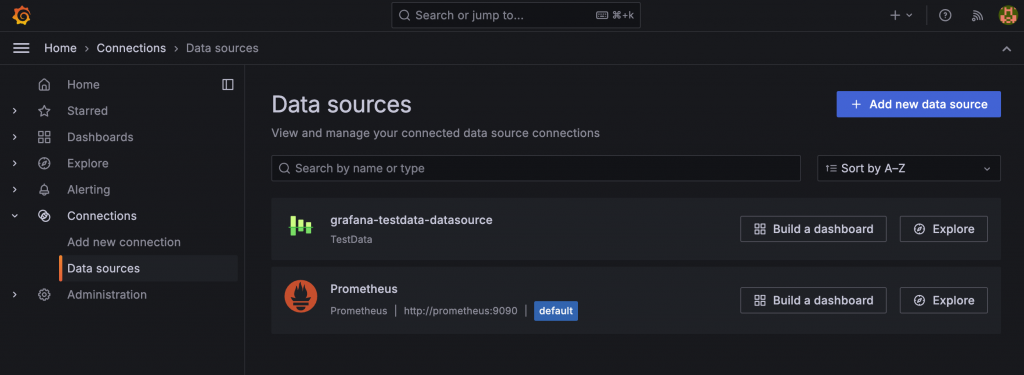
已建立的 Data Source,點擊 Add Data Source 可新增其他 Data Source

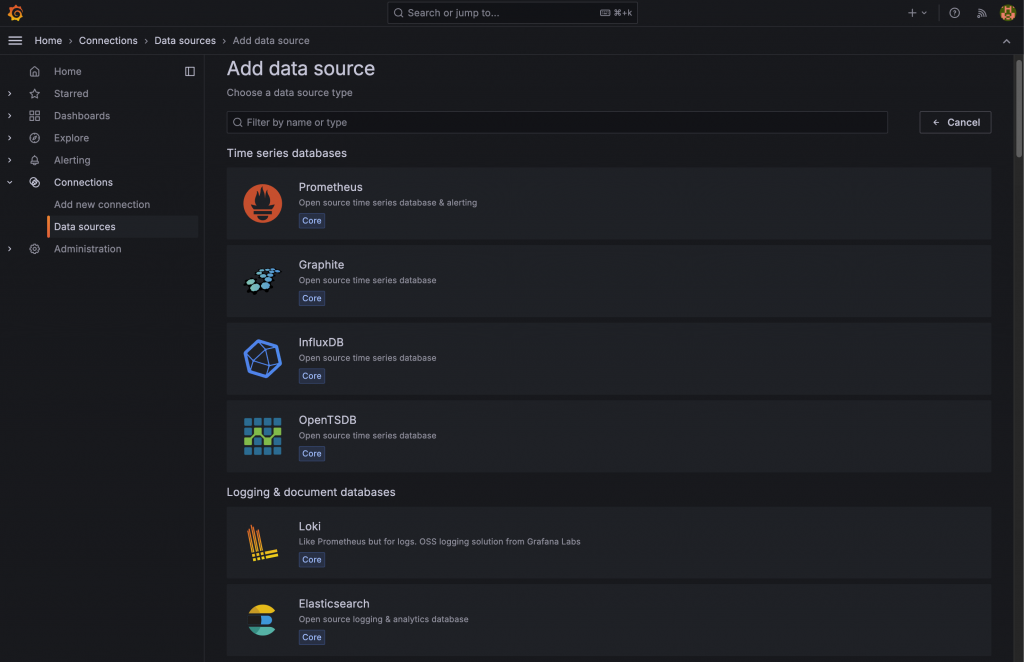
內建或已安裝的 Data Source Plugin,可選擇要新增的 Data Source
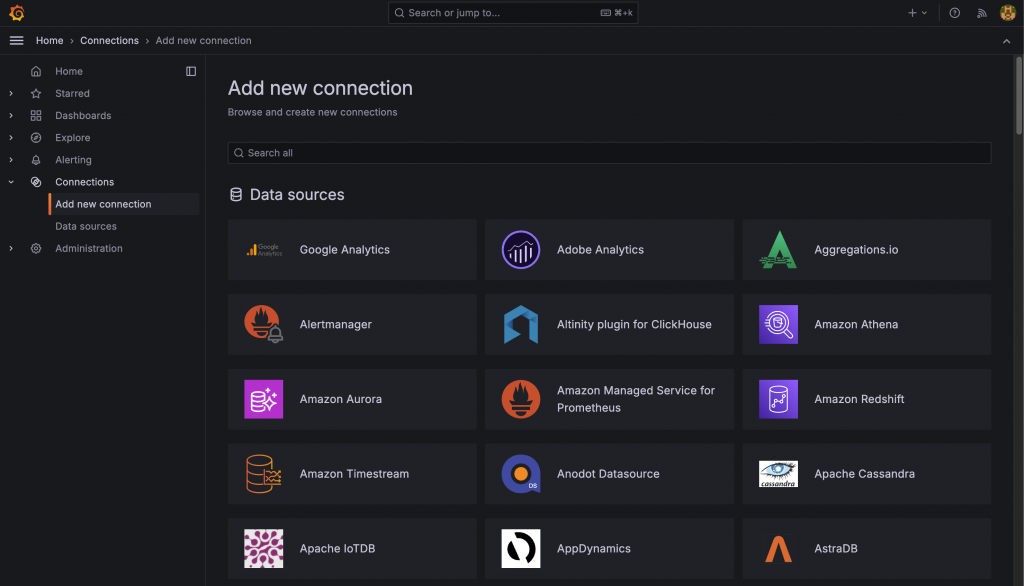
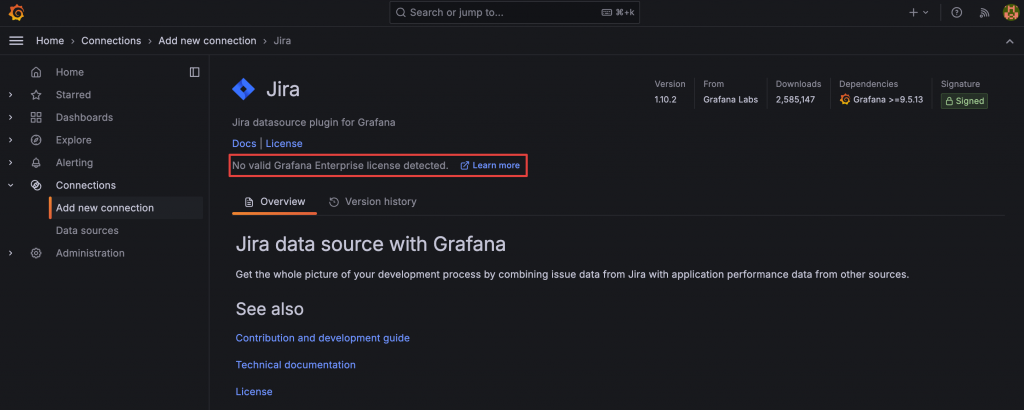
除了內建 Data Source 外,還可以透過 Plugin 安裝其他 Data Source,例如 MySQL、SQLite、Google Sheets、Elasticsearch。但要注意,有些 Plugin 只適用於 Grafana Cloud 或 Enterprise 版本,如 Jira、DynamoDB、Dynatrace、New Relic,在 Data Source 頁面上可以看到標記為 Enterprise 的插件。

Grafana 支援的 Data Source 清單

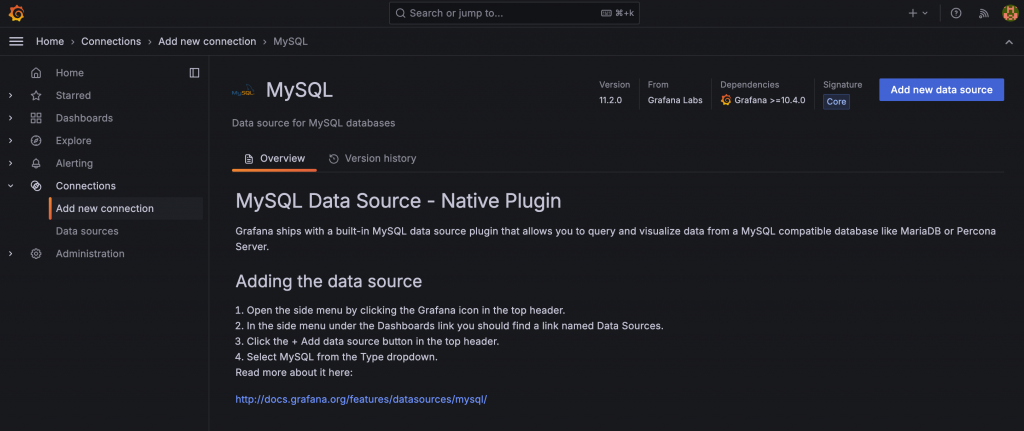
在清單中安裝與建立 MySQL Data Source

Jira Data Source 需要 Enterprise 版本
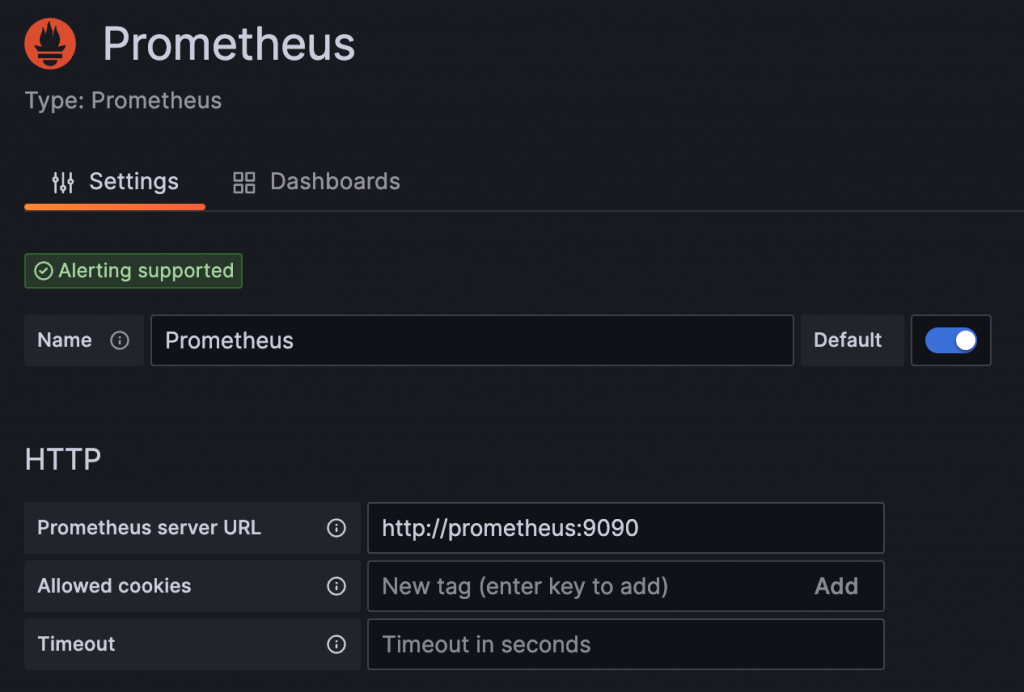
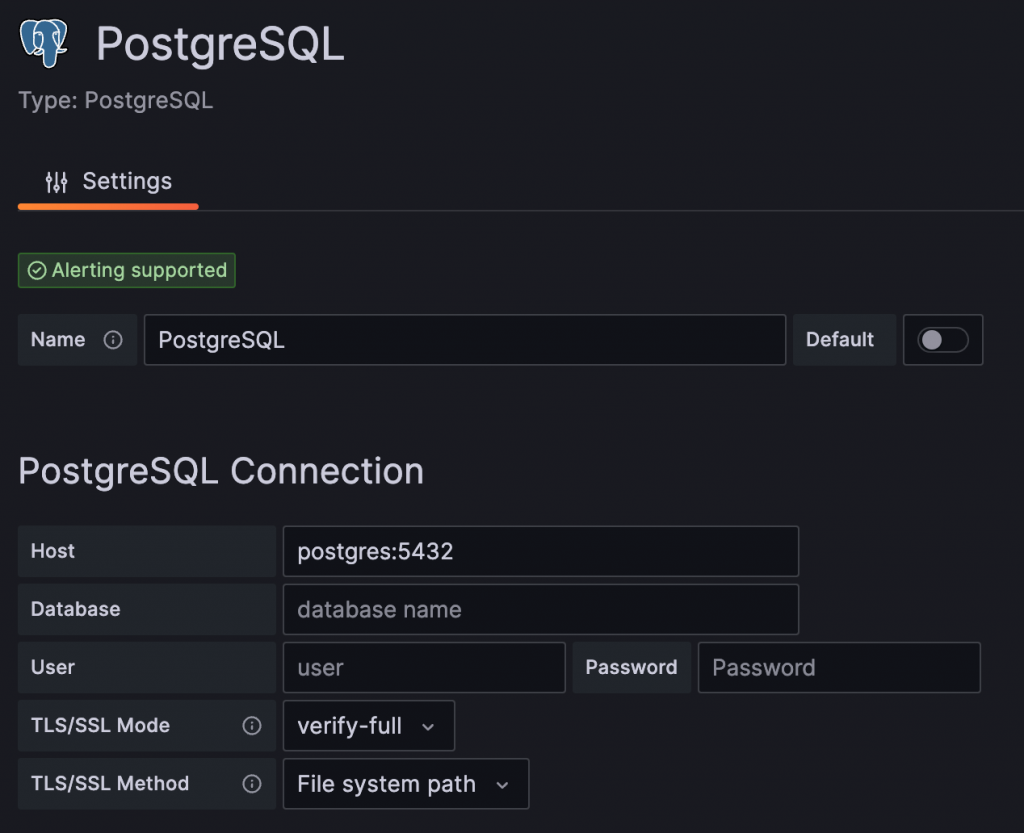
每個 Data Source 都有特定的連接需求,例如 API 需要 API KEY 或 Token,資料庫則需要帳號和密碼等,這些資訊都需要在建立時設定。


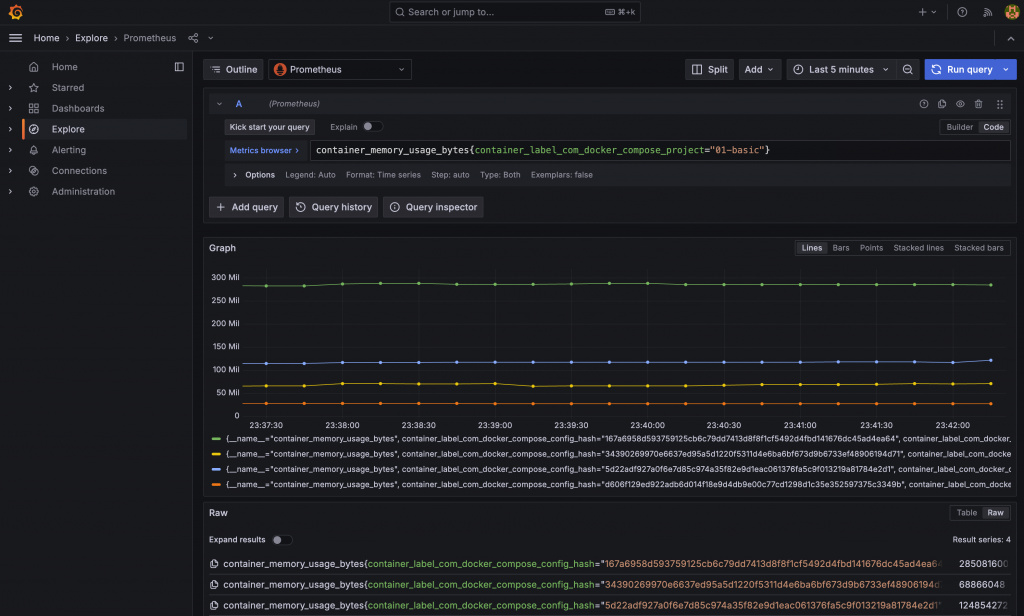
設定好 Data Source 後,可以在 Explore 頁籤中挑選要探索的 Data Source。每種 Data Source 都有自己專屬的查詢介面,DB 類型可輸入 SQL,Prometheus 和 Loki 則可輸入查詢語法並選擇 Label。

左側的選單可以進入 Explore 頁籤,上方可以選擇 Data Source

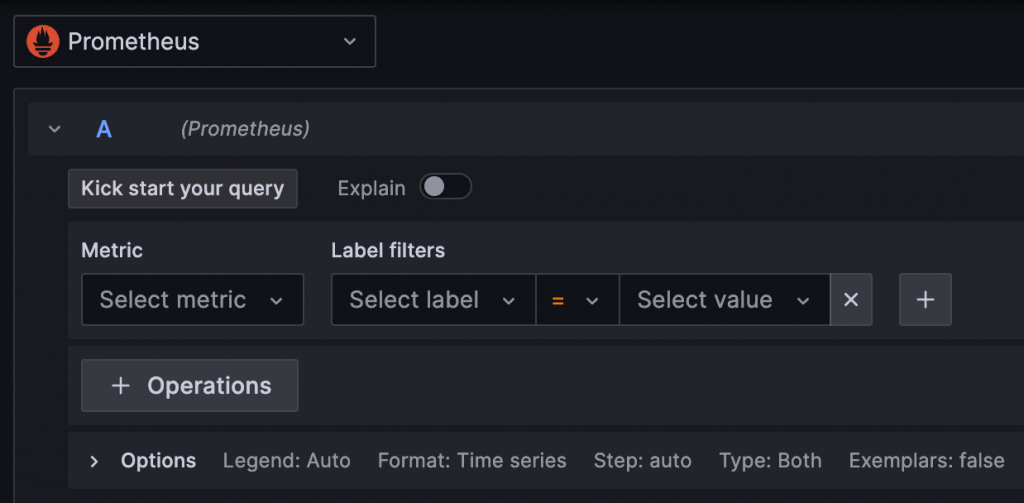
Prometheus Explore 查詢介面

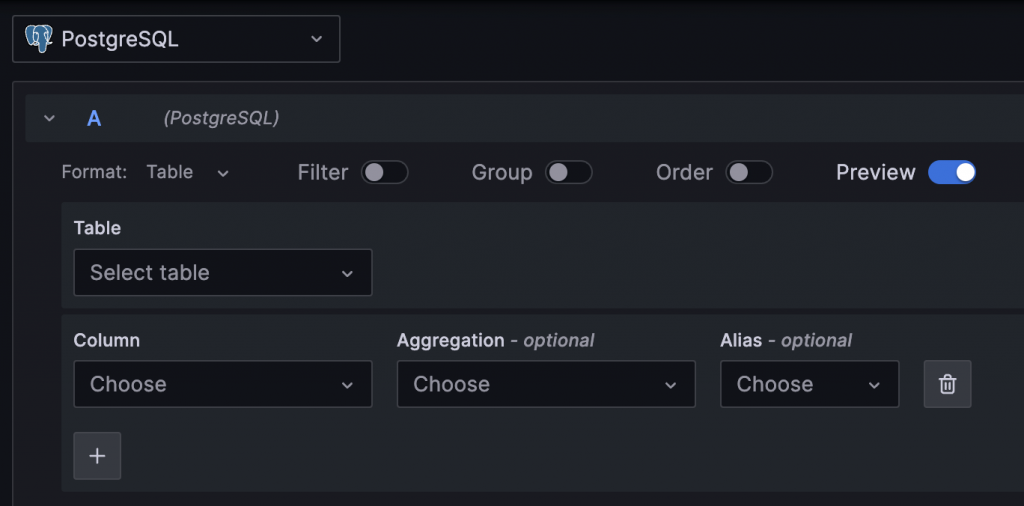
PostgreSQL Explore 查詢介面
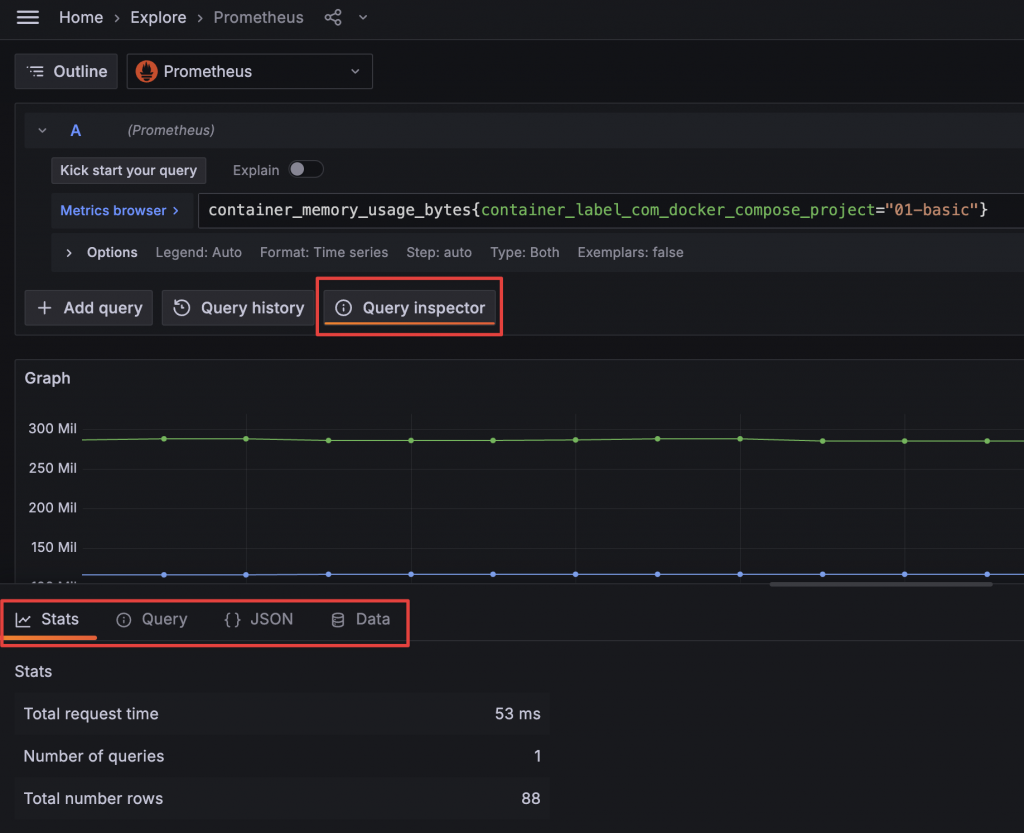
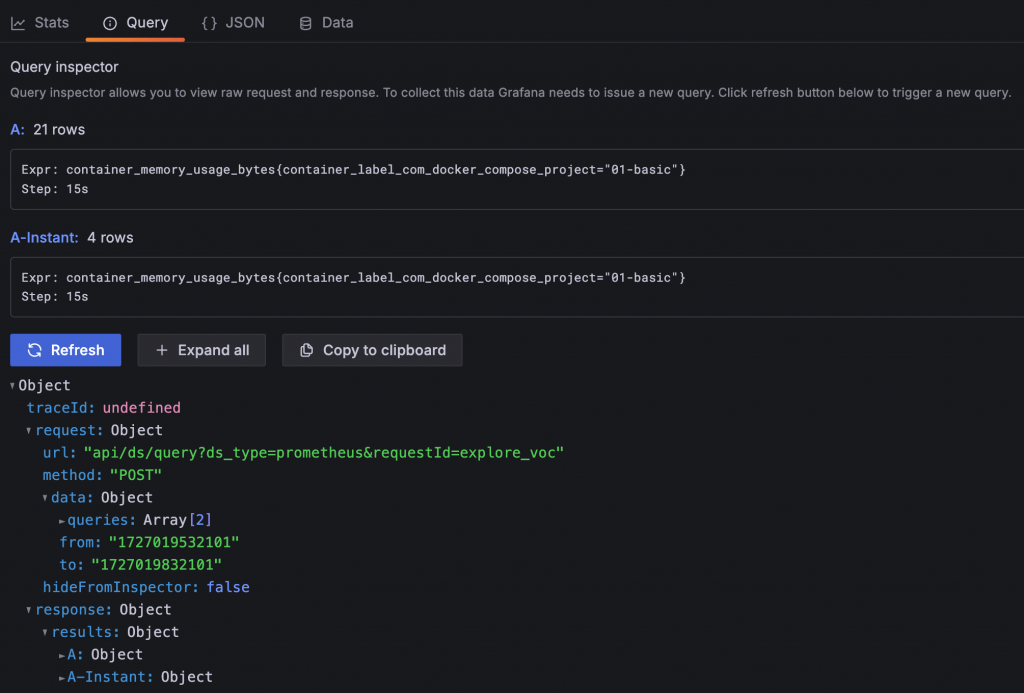
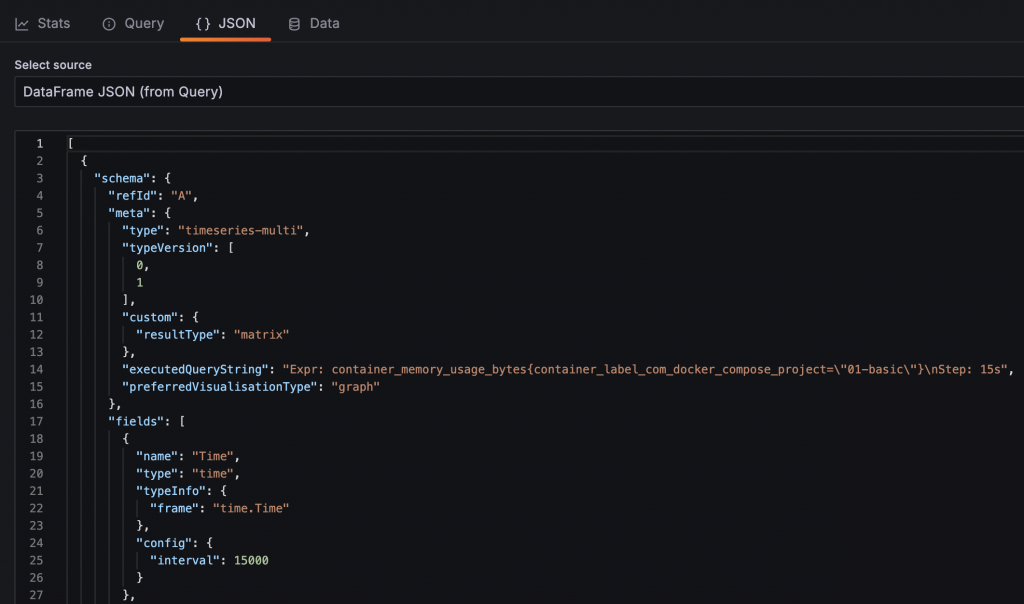
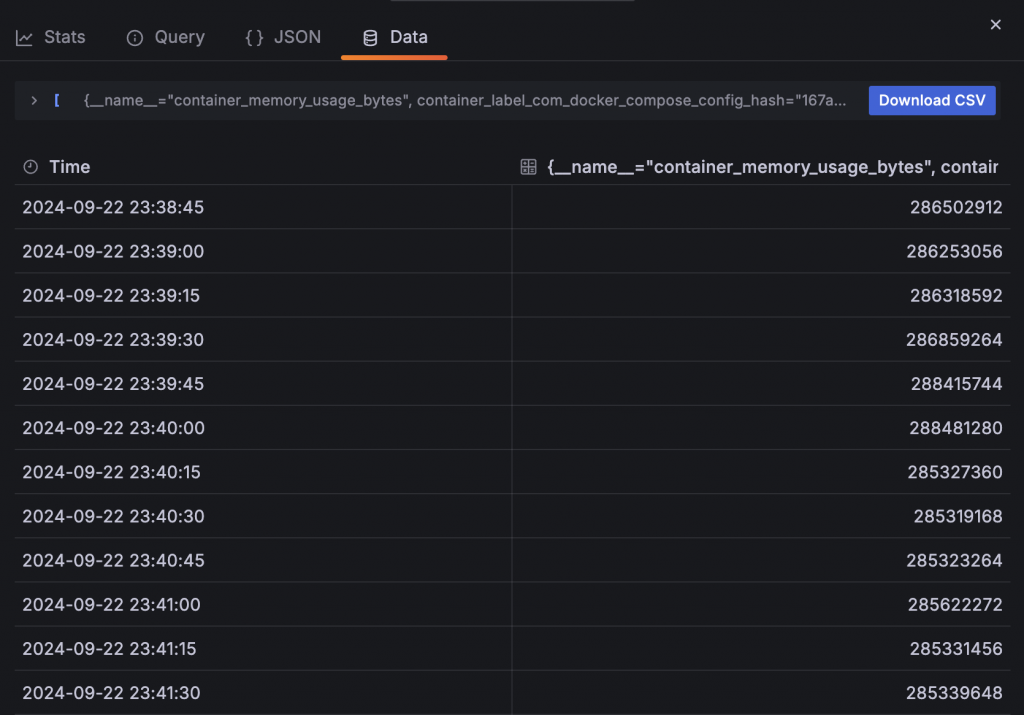
在查詢時,可以透過 Query Inspector 功能排查查詢中的問題。Query Inspector 的功能在 Dashboard 編輯 Panel 時也可使用。

Query Inspector 的 Tab 有:



雖然 Data Source 幾乎都是以純讀取的形式操作,不會進行異動,但可能會有資料控管的疑慮,所以 Explore 的功能只有當使用者具有 Editor 角色權限時才能夠使用,藉此達到權限控管的效果。角色與權限的詳細說明將在後續章節中介紹。
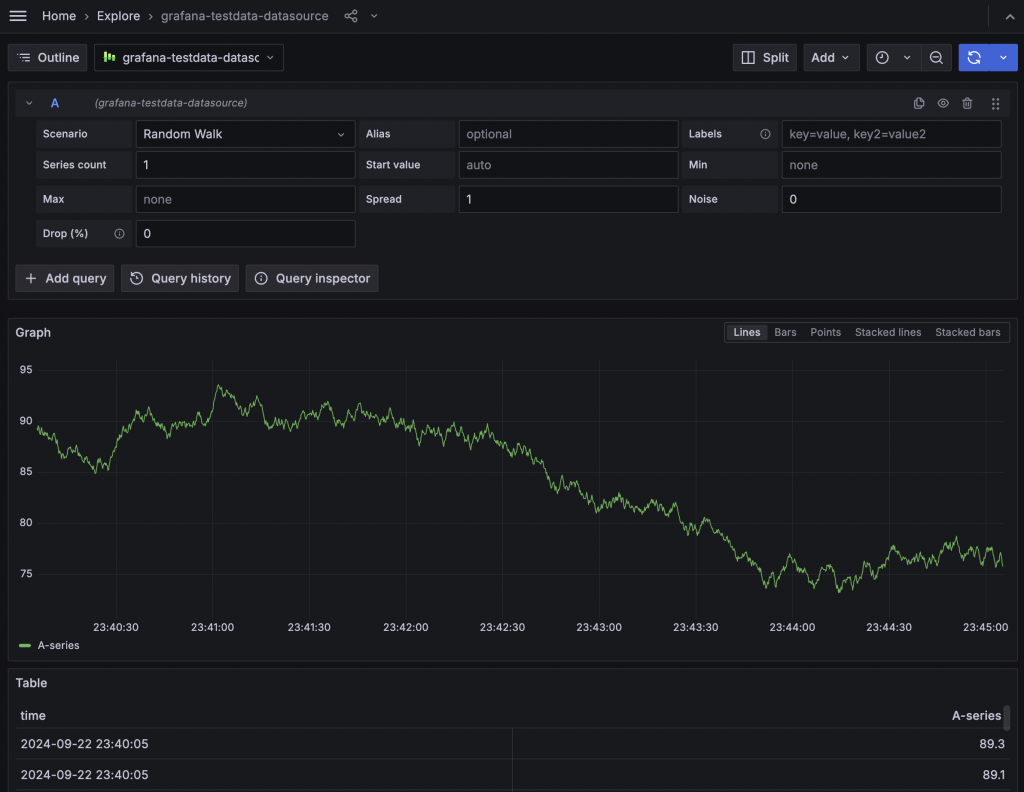
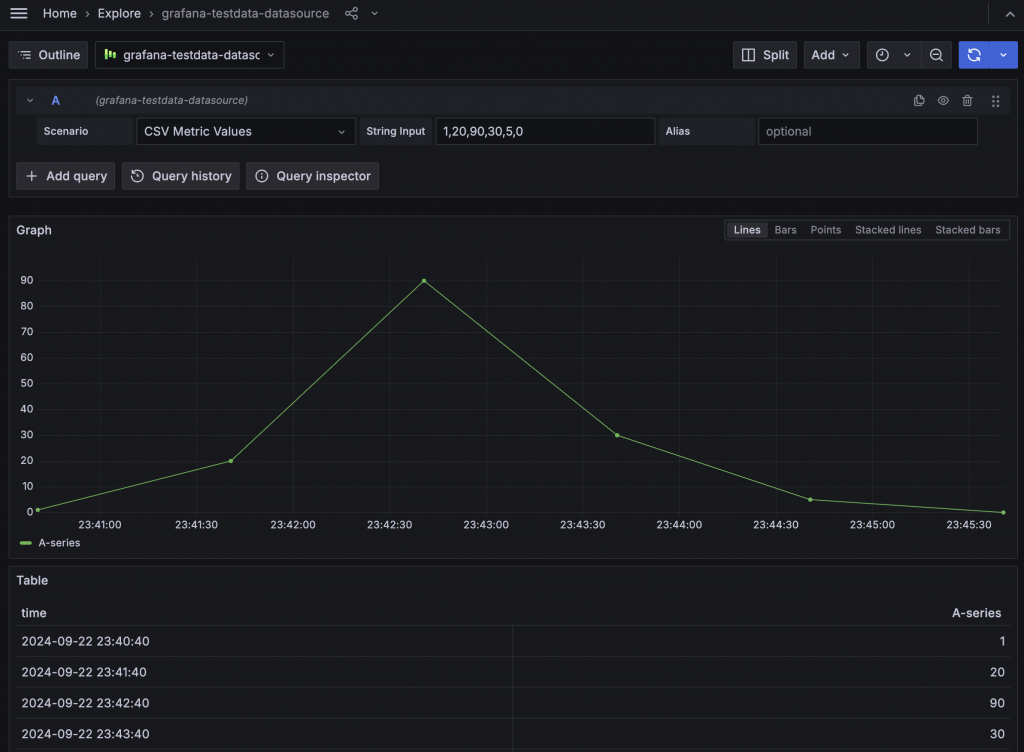
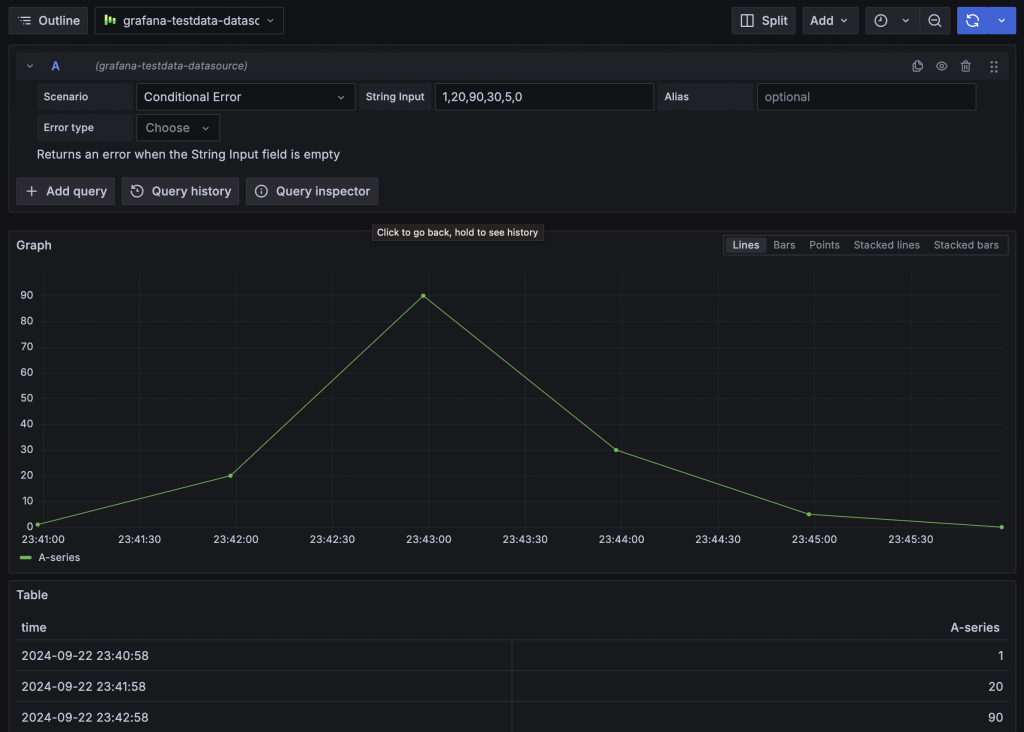
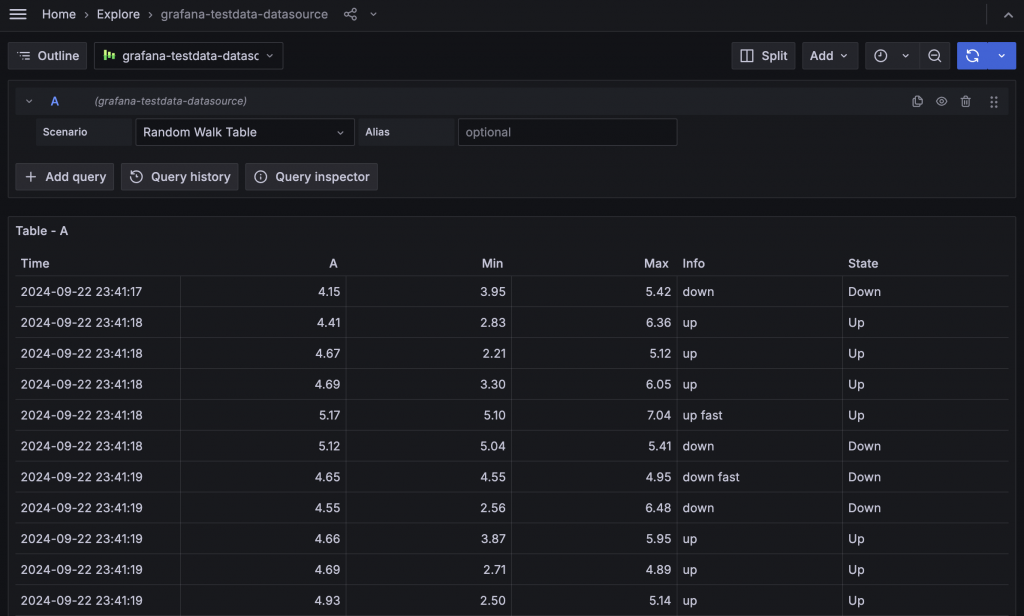
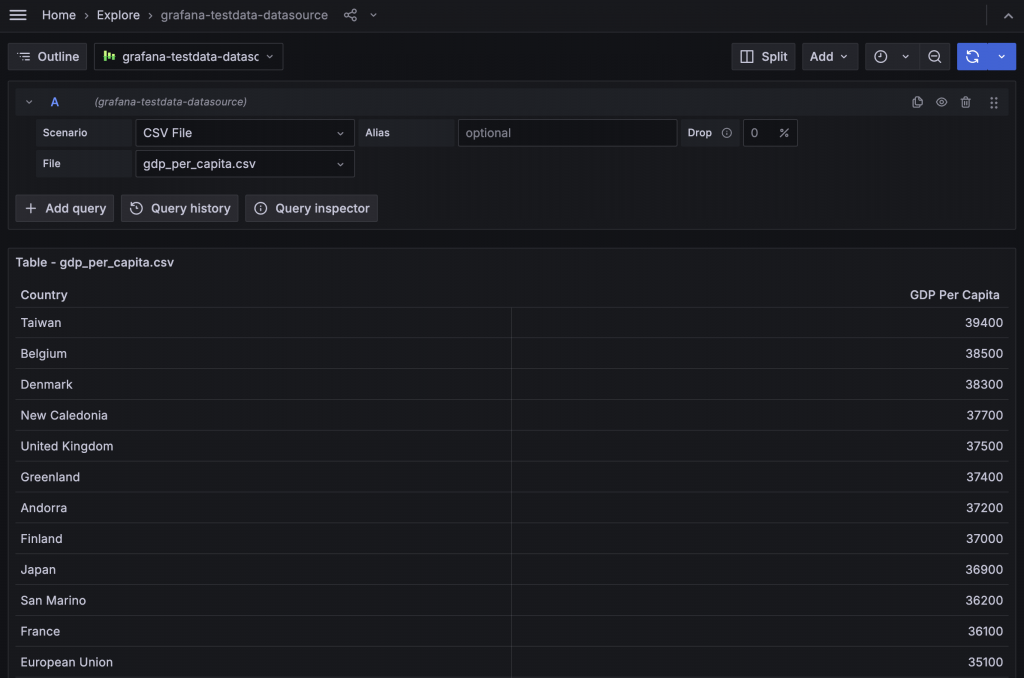
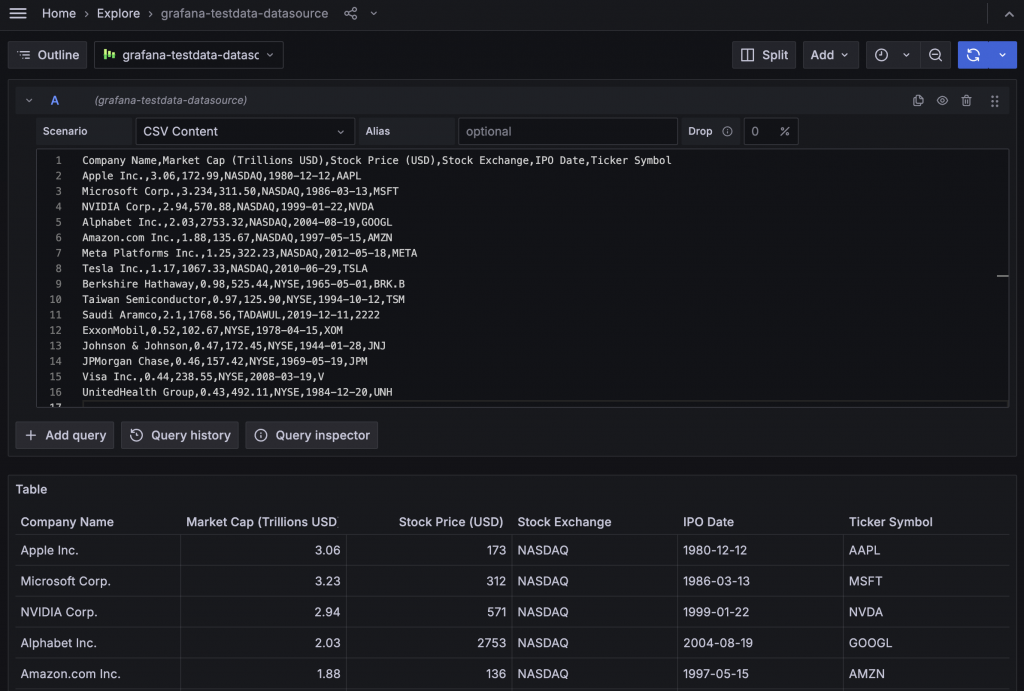
TestData 是一個實用的 Data Source,它提供了多種範例資料,讓使用者能快速體驗視覺化效果,並支援載入 CSV 資料。



gdp_per_capita.csv 人均 GDP、browser_marketshare.csv 瀏覽器市場占比。No Data。


範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/04-datasource/01-basic
此 Lab 會建立
啟動所有服務
docker-compose up -d
檢視服務
admin/admin
關閉所有服務
docker-compose down
